Доброе время суток.
Я не понимаю, есть обычная форма с методом post
<form class="forma" method="post">
<input id="authLogin" class="logi_input" name="login" autocomplete="off" type="text" placeholder="E-mail name" /></span></p>
<input id="authPassword" class="pas_input" name="password" autocomplete="off" type="password" placeholder="Password" />
<input class="button" type="submit" value="Вход"/>
</form>
Eсть ajax запрос, который по логину и паролю должен получить xml данные
$('input[type="submit"]').click(function() {
ajaxPostXML();
});
function ajaxPostXML(){
$.ajax({
type: "POST",
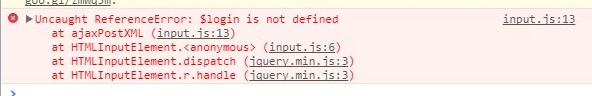
url: 'https://lk.webvm.ru/billmgr?authinfo="'+$login+'":"'+$password+'"&out=xml&func=user',
dataType: "xml",
success: function(xml){
xmlDoc = $.parseXML( xml ),
$xml = $(xmlDoc),
$mail = $xml.find("email");
alert($Email);
}
});
}
Вот xml ответ сервера
<doc lang="ru" func="user">
<elem>
<self>on</self>
<default_access_allow>on</default_access_allow>
<account_id>5173</account_id>
<enabled>on</enabled>
<email>olegalim@yandex.ru</email>
<realname>Галимов Олег</realname>
<name>olegalim@yandex.ru</name>
<id>5176</id>
</elem>
<tparams>
<out>xml</out>
<func>user</func>
</tparams>
<saved_filters/>
</doc>
К сожалению пишет ошибку

Логин не определенный.
Все перепробовал, как определить логин с паролем?
Подскажите как решить ошибку?